プロジェクトの準備がまだ済んでいない場合は、基本的な使い方から先に準備を済ませてください。
ここでは、Logic Toolkitのメインとなるコンポーネントを使用して「Hello, world」を表示するところまで行います。
内容は以下の通りです。
- Logic Behaviorコンポーネントの付いたGameObjectを作成する。
- Logic Editorウィンドウでグラフを開いて編集する。
- Consoleへのデバッグ出力(Debug.Log)を行うActionノードを作成する。
シーンの作成
他のシーンを開いていると混乱の元となりますので、シーンを新規作成しましょう
- メニューからFile > New Sceneを選択
- New SceneウィンドウでBasic (URP)を選択
- Createボタンをクリック
Logic Behavior付きGameObjectの作成
シーンにLogic Behaviorコンポーネントが追加された状態のGameObjectを作成します。
- Hierarchyの+ボタンをクリック
- メニューからLogic Toolkit > Logic Behaviorを選択
- 名前はそのまま
Enterキーで確定。
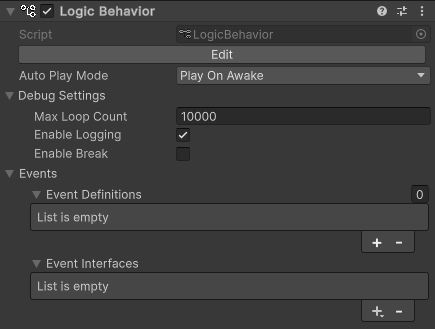
Logic Behaviorコンポーネントについて

Logic Behaviorコンポーネントは、Logic Toolkitの主となるコンポーネントです。
挙動制御用のノードグラフ内蔵しており、編集したノードグラフの内容に従ってGameObjectの動作などを行います。
Inspectorウィンドウにも設定項目がいくつかありますが、主な編集は後述のLogic Editorウィンドウで行います。
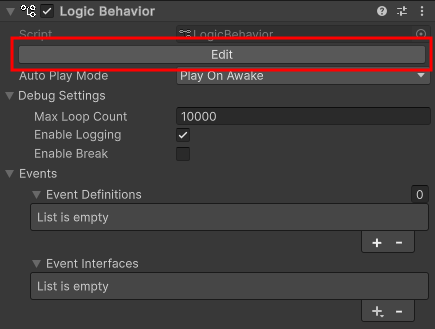
Logic Editorウィンドウを開く
Logic BehaviorコンポーネントのグラフなどはLogic Editorウィンドウで編集します。
最初はウィンドウが表示されていないため、GameObjectを選択してInspectorの「Edit」ボタンをクリックすることで表示されます。
- Logic Behaviorオブジェクトを選択
- InspectorウィンドウのLogic BehaviorコンポーネントのEditボタンをクリック

すでにLogic Editorウィンドウが表示されている場合は、HierarchyウィンドウでのGameObject選択と連動してグラフが切り替わるようになります。
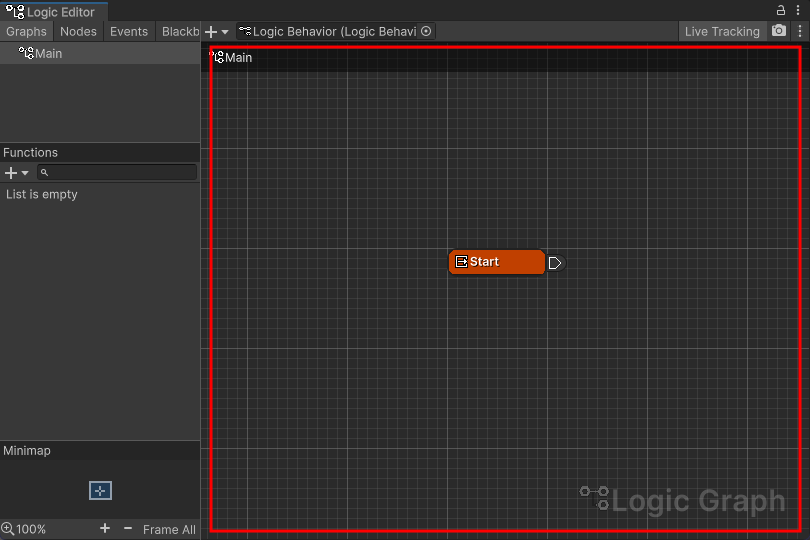
グラフビューについて

Logic Editorウィンドウの一番広い枠がグラフビューです。
このグラフビューで各種ノードを作成しノード間をワイヤーで接続することで挙動を組みます。
Debug.Logを作成
グラフビューにDebug.LogのActionノードを作成してみましょう。
- グラフビューをクリックしフォーカスする
Spaceキーを押し、ノード作成メニューを開く- Scriptsタブを選択
- 一覧からActions > Debug > Debug.Logを選択
- ノード名はそのまま
Enterキーで確定
グラフビューの右クリックメニューからCreate Nodeを選択してもノード作成メニューを開けます。
ノード作成メニューの検索バーにDebug.Logと入力することで検索できますが、他の種類のノードでも使用可能なためActionと記載のある項目を選択する点に注意してください。
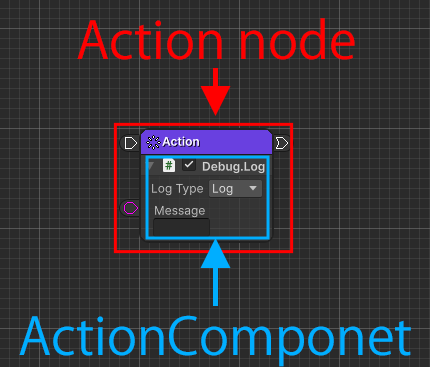
ActionノードとActionComponentについて
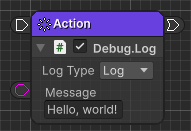
作成したDebug.LogのActionノードについて説明します。
Actionノードは、何かしらの処理を行いすぐに次に遷移するノードです。
どのような処理を行うかはActionComponentというノード用コンポーネントに定義されています。

Actionノードが実行されると、ActionComponentで定義した処理が実行されることになります。
今回はConsoleにデバッグ出力を行うDebug.LogというActionComponentを使用します。
ノードとノード用コンポーネントが別々に作られている利点はいろいろありますが、ひとまずここではActionノードとActionComponentがそれぞれ別に定義されており、組み合わせて実行されることを覚えていただければ問題ありません。
Debug.Logの設定
Debug.LogのMessageフィールドに「Hello, world!」と入力してください。
- Messageフィールドを
Hello, world!に設定

StartノードからDebug.Logに接続
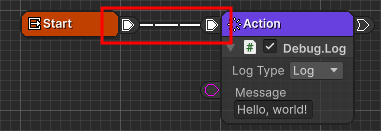
今回は初めから作成されているStartノードからDebug.LogのActionノードに接続して実行されるようにします。
- Startノードの実行出力ポートをドラッグ
- Debug.LogのActionノードの実行入力ポートへドラッグ
実行ワイヤーについて
Startノードの実行出力ポートとActionノードの実行入力ポートは実行ワイヤーによって接続されています。
この実行ワイヤーは、接続先のノードを実行するためのワイヤー(接続線)です。

今回の場合、Startノードがプレイ開始時に接続先のDebug.LogのActionノードを実行します。
さらにDebug.Logを作成する
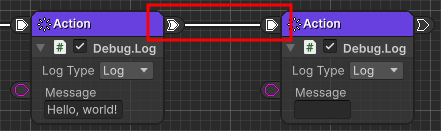
「Hello, world!」と入力したActionノードの遷移ポートをドラッグ&ドロップして、もうひとつDebug.Logを作成してみましょう。
- Debug.LogのActionノードの遷移出力ポートをドラッグ
- ノードの右側付近の何もないグラフ上へドロップ
- ノード作成メニューのScriptsタブを選択
- 一覧からActions > Debug > Debug.Logを選択
- ノード名はそのまま
Enterキーで確定
このように、ポートのドラッグ&ドロップからのノード作成メニューからも各種ノードを作成できます。
遷移ワイヤーについて
一つ目のActionノードの遷移出力ポートと二つ目のActionノードの実行入力ポートは遷移ワイヤーによって接続されています。
この遷移ワイヤーは、接続先のノードへ遷移するためのワイヤー(接続線)です。

今回の場合、一つ目のDebug.Logを行った後に、二つ目のDebug.Logに遷移し2つのログが出力されます。
実行ワイヤーは接続先を実行し遷移ワイヤーは実行するノードを接続先に変える点に違いがあります。
現時点では、2種類のワイヤーで実行の流れができていることを覚えていただければ問題ありません。
追加したDebug.Logの設定
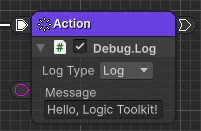
こちらのDebug.LogはMessageフィールドに「Hello, Logic Toolkit!」と入力してください。
- Messageフィールドを
Hello, Logic Toolkit!に設定

プレイして確認
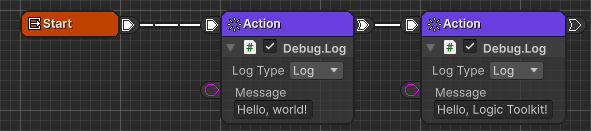
ここまで作成するとグラフは以下のようになっています。

プレイボタンを押して挙動を確認します。
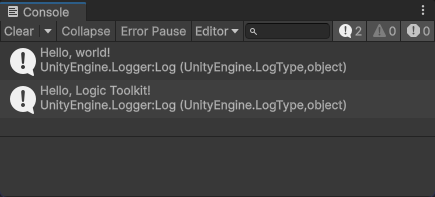
- Consoleウィンドウに「Hello, world!」と「Hello, Logic Toolkit!」の2つが表示されていることを確認

Consoleウィンドウが表示されていない場合は、メニューからWindow > General > Consoleを選択して表示してください。
Actionノードはこのように処理を行うとすぐに次のノードに遷移します。
Actionノードの次の接続先がない場合はそこで実行が終了します。
次回
次回は、Taskノードで待機を行います。
試用版でお試しの方は、お気に召しましたらアセットストアにてご購入ください。
