前回までの作業がまだ済んでいない場合は、基本的な使い方から前回までのチュートリアルを先に済ませてください。
今回はEventノードを使用してトリガーの待ち受けを行ってみましょう。
内容は以下の通りです。
- Logic Behaviorコンポーネントの付いたGameObjectを作成する。
- Logic Editorウィンドウでグラフを開いて編集する。
- Button.onClickイベントでUIのButtonクリックを待ち受ける。
シーンを新規作成
他のシーンを開いていると混乱の元となりますので、シーンを新規作成しましょう
- メニューからFile > New Sceneを選択
- New SceneウィンドウでBasic (URP)を選択
- Createボタンをクリック
Logic Behavior付きGameObject作成
シーンにLogic Behaviorコンポーネントが追加された状態のGameObjectを作成します。
- Hierarchyの+ボタンをクリック
- メニューからLogic Toolkit > Logic Behaviorを選択
- 名前はそのまま
Enterキーで確定。
Logic Editorウィンドウで開く
Logic BehaviorコンポーネントのグラフなどはLogic Editorウィンドウで編集します。
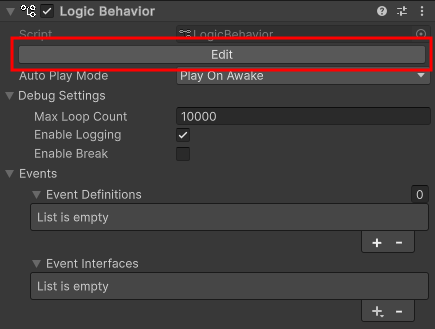
ウィンドウが表示されていない場合は、GameObjectを選択してInspectorの「Edit」ボタンをクリックすることで表示されます。
- Logic Behaviorオブジェクトを選択
- InspectorウィンドウのLogic BehaviorコンポーネントのEditボタンをクリック

すでにLogic Editorウィンドウが表示されている場合は、HierarchyウィンドウでのGameObject選択と連動してグラフが切り替わるようになります。
Button.onClickのEventノードを作成
Button.onClickを待ち受けるEventノードを作成します。
- グラフビューをクリックしフォーカスする
Spaceキーを押し、ノード作成メニューを開く- Membersタブを選択
- 検索欄に
Button.onClickと入力 - 一覧から
UnityEngine.UI.ButtonのonClickを選択。 - ノードの種類選択メニューからEventを選択
- コンパイルが終わるのを待つ
- ノード名はそのまま
Enterキーで確定
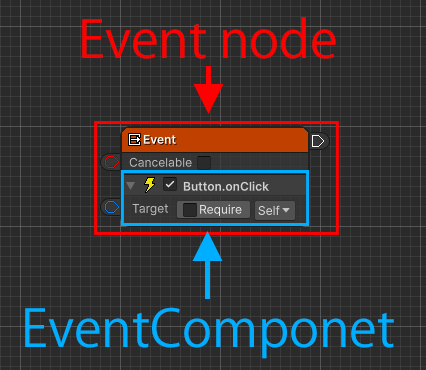
EventノードとEventComponentについて
作成したEventノードとEventComponentについて説明します。

Eventノードは特定のトリガーを検知して接続先ノードを実行するノードです。
イベントのトリガーが検知されると、実行ポートの接続先ノードを実行します。
どのようなイベントのトリガーを検知するかはEventComponentというノード用コンポーネントに定義されています。
今回は、UnityEngine.UI.Button型のonClickイベントの呼び出しを待ち受けるEventComponentをメンバーアクセス機能で作成して使用しています。
Targetフィールドにクリックを待ち受けるButtonコンポーネントを指定すると、そのボタンがクリックされた際にEventノードの実行ポートの接続先ノードを実行します。
今まで使用してきたStartノードもEventノードの一種です。
Buttonの作成
シーンにButtonを作成します。
- Hierarchyの+ボタンをクリック
- メニューからUI > Button – TextMeshProを選択
- TMP Importerウィンドウが表示されたらImport TMP Essentialsをクリック
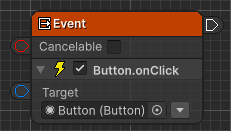
Button.onClickの設定
作成したButtonを設定します
- TargetフィールドをButtonに設定
(参照タイプをSelfからValueに変更してからオブジェクトフィールドを設定するか、HierarchyのButtonオブジェクトをTargetフィールドにドラッグ&ドロップすることで設定できます)

Debug.LogのActionノードを作成
ボタンが押されたらConsoleにメッセージを出力してみましょう。
- Eventノードの実行出力ポートをドラッグ
- 右側付近でドロップし、ノード作成メニューを開く
- Scriptsタブを選択
- 一覧からActions > Debug > Debug.Logを選択
- ノード名はそのまま
Enterキーで確定
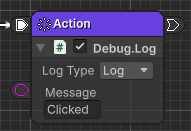
Debug.Logの設定
Consoleに表示する文字列を設定します。
- Messageフィールドを
Clickedに設定

プレイして確認
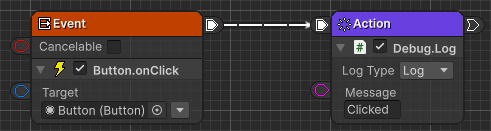
ここまで作成するとグラフは以下のようになっています。

プレイボタンを押して挙動を確認します。
- Buttonをクリックすると、Consoleに
Clickedと出力されることを確認。
Consoleウィンドウが表示されていない場合は、メニューからWindow > General > Consoleを選択して表示してください。
次回
次回は、Stateノードで状態管理を行います。
試用版でお試しの方は、お気に召しましたらアセットストアにてご購入ください。
