前回までの作業がまだ済んでいない場合は、3D玉転がしゲームの作成方法から前回までのチュートリアルを先に済ませてください。
Itemが拾える(消える)ようになりましたが、ItemsCountLabel(左下のUI)の数値は変動しません。
ここでは残りのアイテム数を数えてItemsCountLabelを更新する挙動を作成しましょう。
また、アイテムをすべて取得した場合はゲームクリアとします。
作成する内容は以下の通りです。
- Itemsオブジェクトの子オブジェクトの数をItemsCountLabelに反映させる。
- 子オブジェクトの数が0個になった場合はWinnerLabelを表示する。
- 挙動の作成にはLogic Behaviorを使用する。
Main LogicにLogic Behaviorを追加
- Main Logicオブジェクトを選択
- InspectorウィンドウのAdd Componentボタンをクリック
- コンポーネントメニューからLogic Toolkit/Logic Behaviorを選択
- Logic BehaviorコンポーネントのEditボタンをクリックし、Logic Editorウィンドウを開く
Main LogicのLogic Behaviorを編集
Logic EditorウィンドウでMain LogicのLogic Behaviorを編集していきます。
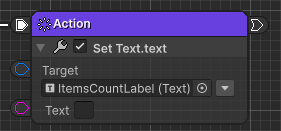
Set Text.textノードを作成
- Startノードの実行ポートを右側付近(接続先ノードを作成したい位置)までドラッグ&ドロップし、ノード作成メニューを開く
- Membersタブを選択
- 検索欄に
UI.Text textと入力 - 一覧から
UnityEngine.UI.Textのtext [Set]を選択 - ノードの種類選択メニューからActionを選択
- ノード名はそのまま
Enterキーで確定
TextMesh ProではなくレガシーなUI.Textを使用している理由は、ただ配布するパッケージ内のアセット削減やセットアップの省略のためだけです。
TextMesh Proを使用するプロジェクトでは、TMPro.TMP_Textのtext [Set]なども同様に呼び出せます。
Set Text.textノードを編集
- HierarhcyウィンドウからCanvas/ItemsCountLabelオブジェクトをTargetフィールドにドラッグ&ドロップ

Get Trasfnrom.childCountノードの作成
- HierarchyウィンドウからItemsオブジェクトをSet Text.textのノードの左側付近(ノードを作成したい位置)にドラッグ&ドロップし、ノード作成メニューを開く
- Membersタブを選択
- 検索欄に
Transform childCountと入力 - 一覧から
UnityEngine.TransformのchildCount [Get]を選択 - ノードの種類選択メニューからComputeを選択
- ノード名はそのまま
Enterキーで確定
このようにオブジェクトをグラフにドラッグ&ドロップすると関連するノードが選択できるようになります。
ノード作成後はオブジェクトフィールドに設定した状態になるため、別途設定する必要はありません。
お好みで使い分けてください。
Get Trasfnrom.childCountノードの接続
- Get Transform.childCountノードのChild Countフィールドの出力ポートをSet Text.textのTextフィールドの入力ポートにドラッグ&ドロップ
ポート同士を接続すると、間に小さなノードも挿入されています。
これは異なる型同士を受け渡す際に変換するためのConvertノードです。
Transform.childCountはint型で整数値を出力しますがText.textはstring型の入力を受け取ります。
本来であれば型が異なるため直接接続できずint型の数値をstring型に変換しなければなりません。
Logic Toolkitではデータポートを接続した際に型の変換が必要な場合はConvertノードを自動的に挿入します。
このような変換が必要なデータポート同士であってもスムーズに接続できます。
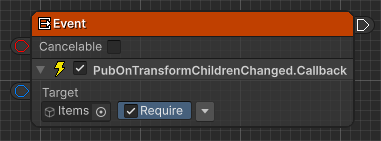
PubOnTransformChildrenChanged.Callbackノードの作成
子オブジェクトが変更されたときのEventを受け付けます。
- Startノードよりも下側で
Spaceキーを押し、ノード作成メニューを開く - Membersタブを選択
- 検索欄に
OnTransformChildrenChanged Callbackと入力 - 一覧から
LogicToolkit.Builtin.Messages.PubOnTransformChildrenChangedのCallbackを選択 - ノードの種類選択メニューからEventを選択
- ノード名はそのまま
Enterキーで確定
PubOnTransformChildrenChanged.Callbackノードの編集
- TargetフィールドにItemsオブジェクトをドラッグ&ドロップ

コンポーネントが追加されていないオブジェクトをドラッグ&ドロップすると、指定したGameObjectからコンポーネントを取得するモードになります。
また自動的にRequireがチェックされますので、プレイ時にもコンポーネントがない場合は追加してから実行します。
Set Text.textノードをコピー&ペースト
ItemsCountLabelの更新ノードはすでに作成してありますのでコピー&ペーストして流用します。
- すでにあるSet Text.textのActionノードを選択
- コピーする
- Windows:
Ctrl+C - Mac:
Cmd+C
- Windows:
- PubOnTransformChildrenChanged.Callbackノードの右側付近にマウスカーソルを移動する
- ペーストする
- Windows:
Ctrl+V - Mac:
Cmd+V
- Windows:
ペーストするとGet Transform.childCountノード(厳密にはその先のConvertノード)からの接続状態も含めてコピーされます。
今回はそのまま共有してみましょう。
PubOnTransformChildrenChanged.Callbackノードの接続
- PubOnTransformChildrenChanged.Callbackノードの実行ポートをSet Text.textのActionノードに接続
「設定内容が同じで実行元が違うだけなら同じActionノードに複数接続したい」と思う方もいるかもしれませんが残念ながらできません。
複数のEventノードがそれぞれ独立して同時実行する可能性があるため、もし実行中ノードの合流を許してしまうと実行状態が混在してしまいます。
例えば5秒間待つというノードへ合流した場合、もし同時にそのノードを実行することになれば多重実行することになります。
そして5秒間待機後の遷移先もすべて同時実行していくことになります。
それを許してしまうと多くの問題が発生することでしょう。
よって、Logic Toolkitでは実行ポートの接続先は合流できないように制限しています。
合流の代わりに、カスタムイベントや関数グラフを介すことで同一フローを共有できます。
Int Equalsノードの追加
ここからはゲームクリア判定の挙動を作成していきます。
- Get Transform.childCountのChild Countフィールドの出力ポートをPubOnTransformChildrenChanged側のSet Text.textノードの下側付近(接続先ノードを作成したい位置)までドラッグ&ドロップし、ノード作成メニューを開く
- Scriptsタブを選択
- 検索欄に
Int Equalsと入力 - 一覧からInt Equals (Compute)を選択
- ノード名はそのまま
Enterキーで確定
動画撮影のためGet Transform.childCountノードを予めPubOnTransformChildrenChangedの下に移動してあります。
残りアイテム数の比較対象の数値は0で良いため、編集する必要はありません。
Branchノードの作成
- Int EqualsノードのResultフィールドの出力ポートをSet Text.textノードの右側付近(接続先ノードを作成したい位置)へドラッグ&ドロップし、ノード作成メニューを開く
- Scriptsタブを選択
- 一覧からFlow Controls/Branchを選択
Branchノードの接続
- Set Text.textの遷移ポートをBranchノードに接続
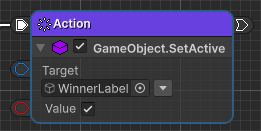
GameObject.SetActiveノードの作成
- BranchノードのTrueポートを右側付近(接続先ノードを作成したい位置)へドラッグ&ドロップし、ノード作成メニューを開く
- Membersタブを選択
- 検索欄に
GameObject SetActiveと入力 - 一覧から
UnityEngine.GameObjectのSetActive(bool value)を選択。 - ノードの種類選択メニューでActionを選択。
- ノード名はそのまま
Enterキーで確定
GameObject.SetActiveノードの編集
- HierarchyウィンドウからCanvas/WinnerLabelオブジェクトをTargetフィールドへドラッグ&ドロップ。
- Valueフィールドをチェック。

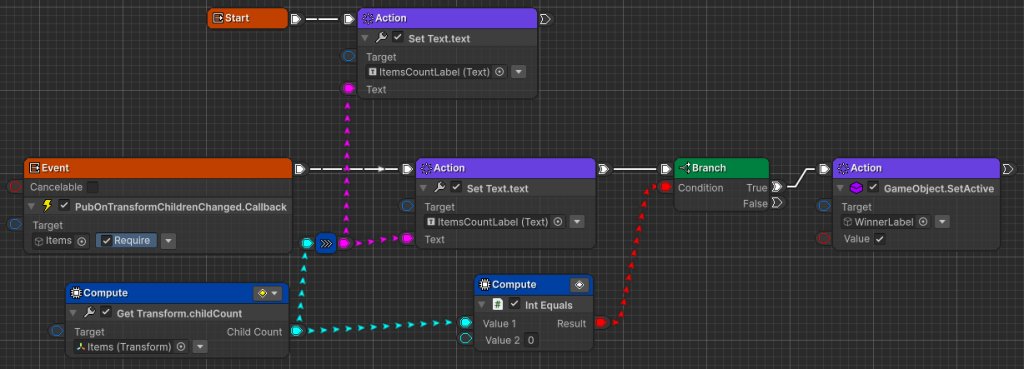
Main Logicの動作確認
ここまで作成するとグラフは以下のようになっています。

プレイ開始してMain Logicの挙動を確認します。
- プレイ開始時に左下のアイテム個数表示が
6になっていることを確認。 - Playerを走査してItemオブジェクトに接触し、Itemオブジェクトが破棄された際にアイテム個数表示が減ることを確認。
- すべてのItemオブジェクトを拾うと画面中央に
YOU WIN!と表示されることを確認。
次回
次回は5. DangerWallの挙動作成を行います。
完了を投稿
ここまでの作業完了をSNSに投稿する場合はこちら。
