前回までの作業がまだ済んでいない場合は、3D玉転がしゲームの作成方法から前回までのチュートリアルを先に済ませてください。
Item(黄色のキューブ)の挙動を作成します。
Itemオブジェクトはプレハブとして用意しており、オブジェクトを使いまわす想定になっています。
ここでは直接Logic Behaviorを使用せず、Logic Assetという種類のアセットに挙動を作成し、Logic Playerで再生する形式で挙動の使いまわしも行ってみましょう。
作成する内容は以下の通りです。
- OnTriggerEnterで
Playerと接触した場合に自オブジェクトを破棄する。 - 挙動の作成にはLogic Assetをし、同じ挙動を使いまわす。
- 挙動の再生にはLogic Playerを使用する。
アセットの作成
Logicフォルダの作成
Logic Toolkit関連アセットの保存先フォルダを作成します。
名前は何でもよいですが、今回はLogicというフォルダを作成することにします。
- ProjectウィンドウのAssets/RollABallフォルダを選択
- +ボタンをクリック
- メニューからFolderを選択
- 名前を
Logicに変更
Logic Assetの作成
- ProjectウィンドウでLogicフォルダを選択
- +ボタンをクリック
- メニューからLogic Toolkit/Logic Assetを選択
- 名前を
Item Logicに変更
- Item LogicのInspectorでEditボタンをクリックし、Logic Editorウィンドウを開く

Item Logicの編集
Logic EditorウィンドウでItem Logicを編集していきます。
PubOnTriggerEnter.Callbackノードの作成
PlayerとItemの接触はOnTriggerEnterで検知するため、Logic Toolkitに同梱しているOnTriggerEnterメッセージの受け渡し用コンポーネントを介してイベントを実行します。
- グラフ上をクリックしフォーカスする
Spaceキーを押し、ノード作成メニューを開く- Membersタブを選択
- 検索欄に
OnTriggerEnter Callbackと入力 - 一覧から
LogicToolkit.Builtin.Messages.PubOnTriggerEnterのCallbackを選択 - ノードの種類選択メニューからEventを選択
- ノード名はそのまま
Enterキーで確定
LogicToolkit.Builtin.Messages名前空間のコンポーネントは、MonoBehaviorのメッセージが呼ばれた際にEventノードを受け付けるためにあらかじめLogic Toolkitに同梱してあるコンポーネントです。
今回はOnTriggerEnter(Collider)メッセージをEventノードで受け付けるために使用しています。
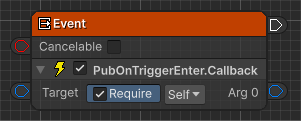
PubOnTriggerEnter.Callbackノードの編集
- TargetフィールドのRequireをチェック

コンポーネントを設定するフィールドには対象オジェクトに該当コンポーネントがない場合に追加してから取得する機能も備わっています。
今回はRequireをチェックするため、自オブジェクト(Item)にPubOnTriggerEnterコンポーネントを追加していなくても実行時に追加するようなります。
オブジェクトの用途によってはその都度追加する分の処理負荷が問題になる場合もあります。
事前にオブジェクトにコンポーネントを追加しておくかどうかは検討したほうが良いでしょう。
Component.CompareTagノードの作成
接触した相手がPlayerかどうかをPlayerタグと比較して判定します。
- PubOnCollisionEnter.CallbackノードのArg 0フィールドの出力ポートを右側付近(接続先ノードを作成したい位置)までドラッグ&ドロップし、ノード作成メニューを開く
- Membersタブを選択
- 一覧からComponent/CompareTag(string tag)を選択
- ノードの種類選択メニューからComputeを選択
- ノード名はそのまま
Enterキーで確定
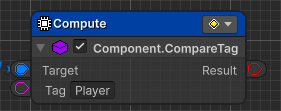
Component.CompareTagノードの編集
- Tagフィールドの文字列を
Playerに設定

Branchノードの作成
CompareTagの比較結果によって実行するノードを分岐するようにします。
- Component.CompareTagノードのResultフィールドの出力ポート右側付近(接続先ノードを作成したい位置)までドラッグ&ドロップし、ノード作成メニューを開く
- Scriptsタブを選択
- 一覧からFlow Controls/Branchを選択
Branchノードへの接続
- PubOnTriggerEnter.Callbackノードの実行ポートをBranchノードの入力ポートにドラッグ&ドロップして接続
GameObject.Destroyノードの作成
- BranchノードのTrueポートを右側付近(接続先ノードを作成したい位置)までドラッグ&ドロップし、ノード作成メニューを開く
- Scriptsタブを選択
- 検索欄に
Destroyと入力 - 一覧からGameObject.Destory(gameObject) (Action)を選択
- ノード名はそのまま
Enterキーで確定
UnityのDestroyメソッドはObject.Destroy(Object)なのですが、自オブジェクトなども指定できたほうが便利なため、GameObject.Destroy(GameObject)を行うスクリプトを同梱しています。
Startノードの削除
最初から用意されているStartノードは今回使用しないため、削除してしまいましょう。
- Startノードを選択
Deleteキーを押して選択ノードを削除。
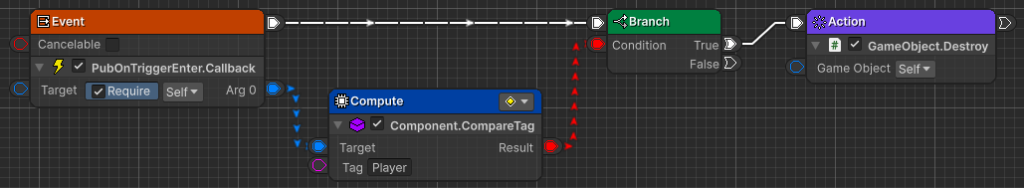
ここまで作成するとグラフは以下のようになっています。

Itemプレハブの編集
Itemをプレハブモードで開く
Itemオブジェクトはプレハブで作成されています。
プレハブの編集を安定して行うにはプレハブモードで開く必要があります。
- ProjectウィンドウのAssets/RollABall/Prefabs/Itemをダブルクリック
または、選択してInspectorウィンドウのOpenボタンをクリック。
Logic Playerを追加
- HierarchyウィンドウのItemオブジェクトを選択
- InspectorウィンドウのAdd Componentボタンをクリック
- コンポーネントメニューからLogic Toolkit/Logic Playerを選択
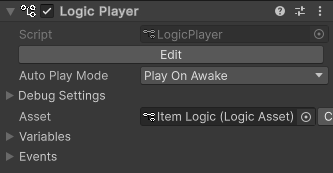
Logic Playerコンポーネントの編集
- AssetフィールドにItem Logicを設定

プレハブモードの終了と保存
- Hierarchyのプレハブのヘッダ部の<ボタンをクリック
- 保存するかのダイアログが表示されるのでSaveボタンをクリック
Itemの挙動確認
プレイ開始してItemの挙動を確認します。
- Playerが接触したい際にItemオブジェクトが破棄されることを確認
- 全てのItemオブジェクトが破棄されることを確認
次回
次回は4. Main Logicの挙動作成を行います。
完了を投稿
ここまでの作業完了をSNSに投稿する場合はこちら。
